Website Localization Best Practices - benefits, tips, and tricks

While this may seem daunting, there are established ways to optimize the process by which you communicate with customers outside of your home market. In this article, we’ll take you through the basics of website localization, the reasons to launch this process, and a variety of essential aspects of regionalized content to keep in mind.
What is website localization?
Also known by the designation l10n in certain contexts, localization is the process by which digital content is adapted for regional audiences. This includes updates to the language, design, and displayed content to fulfill local consumer expectations.
How to localize a website in three steps
So, how does localization work? Anytime that you’re getting ready for the localization of a website, there are three universal stages to the process regardless of your location or the layout.
Internalization
Every version of your website will need necessary infrastructure put in place by developers. This covers basics such as date formats, currency, and string character limits. Handling all of this early on makes it easier to translate and localize so that future adjustments are faster and cheaper.
Translation
To create a digital experience that is properly customized for regional audiences, you’ll need to build on the foundation prepared during internalization and translate your content into local languages. A translation management system can help simplify and accelerate this step through partial automation, which is especially relevant for any business that needs to regularly upload a large number of different projects every day in a variety of languages.
Website localization
That brings us to localization for websites. You’ll need to go deeper than translation and take into account cultural expectations, which extends to photos, graphics, and videos, each of which will potentially need to be adjusted.
For example, consider the climate of the region for which you’re localizing. An audience that largely lives in a desert environment such as Saudi Arabia will be unlikely to respond as well to images of a vehicle operating in a forest as customers from a more temperate climate.
When to localize your website
A proper localization strategy takes more than just effective translation and formatting. You also need to know when the time is right to develop and release a version of your online presence for audiences in new regions.
There are a variety of reasons that it could be time for your business to launch the website localization process. Most often, we think of such a decision coinciding with growth. Perhaps your organization has decided to launch a new product that will appeal to an audience in a particular country or plans to expand into a market that primarily communicates in a language you have not utilized before.
However, the motivation behind developing localized digital assets is largely dependent on your specific circumstances and business needs. Changing regulations or compliance requirements often make localization a necessity while competition can force your hand if you want to keep pace with other companies. Even changes to the structure or model of your business, such as a new franchise model or transformations to supply or manufacturing, can prompt the need for website localization services.
Whatever the cause, it’s critical that you remain vigilant in order to capitalize on new opportunities or meet changing demands.
Why you should localize your website
Let’s dig into those motivations a bit deeper and explain why each should have you applying website localization best practices.
Approaching a new market
International expansion represents an exciting opportunity and the natural evolution of many successful businesses. However, a new market means new expectations influenced by cultural norms and standards. Different products will naturally carry different levels of appeal depending on the country of your target audience.
Leveraging a competitive advantage
Competition is fierce everywhere. Every other business out there is looking to attract customers, so you need to find ways to stand out. localization helps to reach certain audiences and fosters more specialized communication that could make the difference for a shopper when choosing between different brands.
Localizing the customer experience
When looking to engage with a new potential customer base, it’s important to keep in mind different business practices that will be expected. You can’t simply translate a website that works in the United States and expect it to succeed in Southeast Asia. By adapting your online presence to local expectations, you’ll combine a familiar customer journey with the specific offerings that make your business unique.
Earning customer loyalty
Consider two different businesses that operate in the same field. One expects you as a consumer to engage with it in the same way as someone in an entirely different region while the other offers a website in your local language and has altered its online journey accordingly. Which would you be more likely to return to in the future?
Showing you care enough about your customers to engage with them in a way they’re comfortable with makes it more likely that they will return.
Improving profitability
Simply put, a shopper will obviously want to make purchases in their own language and currency. If you only offer an English-language website in every market, consumers will gravitate towards other organizations that have undergone localization or localized search engine optimization (SEO). Doing so yourself drives sales and improves your revenue.
The architecture of localized websites
Once you’ve identified the right time and reason for the internationalization of your website, you’ll need to make some decisions about how exactly the localized version will function.
Automatic vs. manual selection
How does your audience navigate to the alternate versions of your website? There are two primary ways to do this. Automatic language detection will determine the language of your website based on a user’s browser setting. This option is simple and easy but also runs into challenges with more complex circumstances, such as users attempting to engage your business while traveling outside of their country of residence.
Meanwhile, a manual language selector provides consumers the opportunity to choose their preferred language, which places extra responsibility but also control in the hands of your customers. This approach also offers more when it comes to Google rankings.

Subdirectories, subdomains, and country-specific URLs
The way you structure the URL of your localized websites plays a major role in how users navigate to your business’ online presence.
Subdirectories (website.com/fr) create virtual subfolders using the same domain. While easy to set up, manage, and perform SEO for, this approach requires equal localization for every version and does not perform as well in terms of rankings without dedicated local optimization strategies.
Subdomains (fr.website.com) essentially create new websites for each language in which you choose to localize, including distinct content and designs. These are also easy to set up and avoid the need to localize each version equally, but requires more effort to maintain high rankings in every language.
Country-specific domains (website.fr) use geotargeting for users and search engines. Following this approach requires you to develop and maintain entirely different websites, which calls for a greater investment of resources. However, this also makes it easier to customize the layout and content in order to deliver a truly localized experience for your customers.
Fitting design and layout to the language
Localization means more than translating from one language to another. Instead, you need to be ready to adapt the format of your website. For example, a right-to-left (RTL) language such as Arabic requires adjustments to sliders, images, and navigation prompts as most elements must be mirrored in line with the direction of the text.
A new language also changes the length of the content as well as the format of elements such as contractions. As a result, you will need to reorient buttons and menus to compensate for such differences while also selecting fonts and sizes that maximize readability. You may want to consider the use of website localization software to help with these details.
Now that we’ve established what localization is as well as why and when to do it, let’s dig into the key methods that ensure your website is properly adjusted for region-specific users.
Website localization best practices
1. Maintain language consistency
It might sound trivial, but make sure that your website’s language is obvious. Browsers such as Google read the visible content of the page to identify its language and generally don’t use any code-level language information, such as lang attributes or the URL. As a result, the language is only determined correctly if you use a single language for content and navigation on each page while avoiding side-by-side translations.
2. Introduce hreflangs for international pages
Internalization also means targeting your localization website – or parts of it at least – to users who live in a designated country and speak the language in question. This process can improve browser page rankings in a chosen market and mainly entails the use of Unicode (UTF-8), adding elements that support bidirectional text, or adding CSS support for non-Latin typography.
A part of internationalization is based on creating and using different URLs for various language versions. Generally, browsers and search engines recommend the use of hreflang annotations to identify the language or region instead of using cookies or browser settings. For example:
- es: stands for Spanish-language content
- es-MX: means Spanish-language content for website users in Mexico
In other words, the hreflang annotation informs browsers that your website is built for specific languages and possibly for specific countries. Remember that for each language, the format is as follows:
< a hreflang=”language_code” > where the “language_code” is the two-letter language code specified by ISO 639 (International Standards Organization).
A complete tag in your website header should follow this format:
< link rel=”alternate” hreflang=”es” href=”https://www.yourcompany.es/” />
A more complex issue is geotargeting. Your websites – or parts of them at least – can be targeted to users in a specific country or speaking a defined language. Doing so will improve your page rankings in that country but could also affect your results in others.
3. Conduct proper research in each region and country
Before creating a website, you’ll need to conduct proper research to understand basic regional differences in visual preferences. After all, web design has to answer specific needs and sensibilities. For example, an audience in Asia tends to prefer more vivid colors and layouts that contain more graphic elements than users in European countries. Bear in mind that generally neutral colors such as deep blue, gray, or green are more generally accepted and so are the better choice for a broad audience.
With this in mind, you need to determine an appropriate amount of customization and apply it to your local pages. Fortunately, there is a general rule of thumb that we recommend you follow. If your website is dedicated to a business audience, a mainstream design is typically more effective and customisation needs may be minimal. Meanwhile, if your company operates in a B2C model and wants to reach a wider set of countries, your visual identity may require more variations.
4. Adjust website spacing to fit a new language
Space may be the final frontier if you launch a rocket. But when it comes to localization strategies, space should be at the forefront of your design project. According to Kwintessential, when translating English into French or Spanish, the translation will generally be up to 30% longer than the original, whereas for German or Dutch, this number can reach as high as 40%.
For instance, take the Spanish phrase, “pàgina de inicio,” which stands for, “home page.” As it is 6 characters longer than the English version, it provides a great example for why it is suggested to design 20-35% more space when translating from English.
5. Be careful when embedding text
In general, it’s usually a good idea to minimize the use of embedded text in images. This is one of the most commonly overlooked text areas and creates additional opportunities for mistakes. However, if you must prepare embedded text within images, then make sure to have multiple versions of each visual and supervise every version while manually inserting the proper image in each internationalization website. In addition, you’ll need to ensure that the embedded text is displayed in the local rather than the source language.
In the end, embedding text will make your workflow more complicated, so consider the trade-off of this approach.
6. Choose photographs based on your audience
Whether your company uses stock or custom images, they will need to be localized. Generally, there are two ways of approaching the use of photographs on an internationalization website:
Globally neutral images
Globally neutral images are a type of photo that depict people, products, and places that display a wide variety of activities, cultures, and locations and can be successfully used throughout the world. It is a more common approach as it entails less work and lower costs while increasing awareness of your brand identity. However, you’ll have to carefully track images that can be deemed inappropriate for a regional audience, such as winter landscapes or tropical environments, that risk losing resonance with your audience.

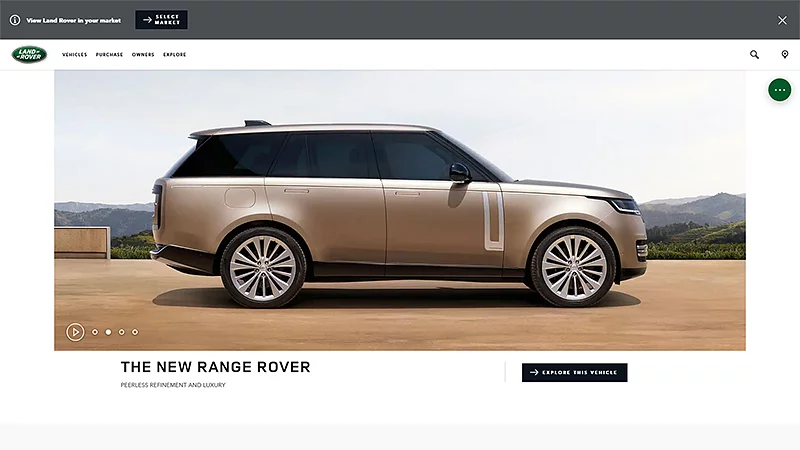
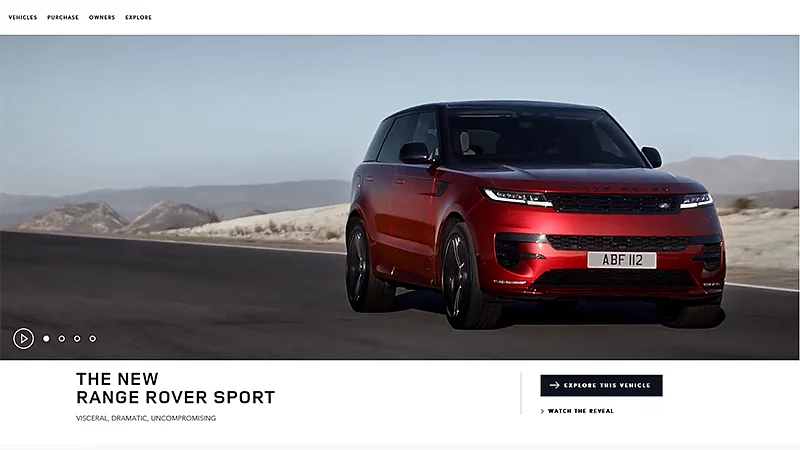
General imagery from the homepage of Land Rover’s global website
Fully customized photographs
Fully customized photographs are images carefully chosen to be fully adapted to market-specific sites. The approach is far more complicated, as it requires profound research and complex workflows. But it can also lead to much greater resonance with your target audience.
7. Localize your website layout
Sometimes websites use separate language-specific style sheets and determine distinct style rules for every target language. This approach can address some of the font size issues and other layout requirements that are common in RTL languages like Arabic, Chinese, or Japanese.
Nowadays, localizable Ul design has become more and more popular. When you design region-specific Ul so that your website will be flexible and easily accommodate use across various devices, remember to support your responsive layout with localizable factors such as fonts.
8. Select a font that suits your choice of language
Although a font choice would seem to play a minor role in the localization process, it can have a considerable impact on the readability of your content. A poor selection can make your layout and interface inconsistent in look and feel. To avoid picking the wrong font for your product, remember the following two issues listed below.
Fonts should provide multi-language support
Choose a font that is Unicode-compliant. This means that whatever typography you may use on the site will be displayed properly. In other words, the content of the website will be encoded in a manner that enables global data exchange.
However, bear in mind that there are a few issues related to Unicode fonts that your website may encounter. First of all, some options don’t support certain languages. For instance, in certain cases, Chinese or Arabic characters can’t be properly displayed. Moreover, a web font file becomes heavy and difficult to both manage and upload when it combines all possible fonts. Therefore, we suggest subsetting, wherein you only choose and take the characters used and supported in a specific language.
Use different sizes of fonts for various language versions
It is usually recommended to use different font sizes. While the text of 12px works well for English, a Chinese audience may face major challenges with readability. Usually, fonts in non-latin typography should be at least 16px to ensure that users can read the text properly and effortlessly. Keep in mind that no font can be successfully applied universally across all of your localized websites.
9. Apply International SEO
It is almost certain that your marketing department has a well-thought-out SEO localization strategy for your home market. However, your business will also need to prepare an alternate, localized version for any other target audience. That includes determining keywords and phrases that are commonly used to search for your business, products, or services in international markets so you can see which of them are bringing natural search traffic to your site.
Don’t forget that there are various search engines in different countries. Obviously, Google is the most popular browser around the world. Therefore, the Google Keyword Tool is generally the most reliable source. However, there are some countries in which you’ll need to adapt for other search engines like Baidu in China and Naver Trends for localization in South Korea.
International URL structures
URL structures use a country code top-level domain (ccTLD), a subdomain, a subdirectory or subfolder, a gTLD with language parameters, or even a different domain name entirely. Proper application of these elements enables web developers to target a particular country with their websites. According to Google, ccTLDs entail two-letter codes to indicate to users and search engines the country, sovereign state, or dependent territory in which a website is registered. There are some country codes, like .ly for Libya, that are used so commonly for other purposes that Google treats them generically.
Below are simple explanations of each URL structure:
-
Country code top-level domain
- Two-letter code indicates the region in which the website is registered
- Ex. yourcompany.es
-
Subdomain
- Internationalized content is located on a separate, "third-level domain" that may or may not pass or receive link equity from the root domain
- Ex. es.yourcompany.com
-
Subdirectory
- Internationalized content is placed in a determined subdirectory or subfolder of the root domain
- Ex. yourcompany.com/es
-
gTLD with language parameters
- gTLD stands for general top-level domain (like .com, .net, or .org)
- Usually, this type of URL is targeted to speakers of a particular language by appending a specific parameter
- Ex. yourcompany.com/?lang=es-mx
10. Determine a strategy for your servers
There are many challenges related to the application, location, and administration of servers that you will have to address right away.
Choosing an effective server location
For starters, you’ll need to decide how you want to connect your servers in terms of localization. It’s a good idea for each version of a website to be hosted on the nearest possible server. By doing so, you ensure that users in the target market will enjoy a faster and more seamless experience. If the servers are placed far enough from the region in question, it may affect loading times and overall website performance.
However, the distance between servers and localized websites cannot always be measured in a traditional manner. First of all, geographical distance shouldn’t be taken into consideration as it doesn’t necessarily improve the latency. So, you’ll need to conduct several tests to determine whether loading times are satisfying and website performance meets expectations. Moreover, consider various routing approaches and look for the option that has the tiniest latency possible.
You may also need to consider other factors such as the location of internet cables. Some regions mainly rely on underwater connections, which can alter the functional distance between a server and your audience. We encourage you to take a look at the underwater internet highway here: https://www.submarinecablemap.com/.
If you plan to launch a global website that serves as a benchmark for others, you’ll need to place the site on a dedicated server and be prepared to conduct regular performance audits.
Develop a Content Delivery Network
A Content Delivery Network (CDN) is a collection of web servers that are dispersed across different locations to deliver content to users more efficiently. It is like a centralized library that amasses all your resources, such as images, films, and PDF files, for use on your websites and is an absolute requirement when launching the localization process. However, when managing a CDN, you may encounter one of the biggest problems in IT - proper cache management.
According to Microstrategy, there are several factors that account for good cache management practices. You’ll need to consider the number and personalization requirements of documents involved in your localization web strategy and the availability of disk space.
Another issue concerns the problem of server architecture and application integrity. When deciding on the option that’s the best fit for your business, there are many factors to consider, such as performance, scalability, cost, reliability, and ease of management.
There is no universal solution or configuration. Also, remember that cloud solutions are not necessarily the most efficient ones. In fact, there are several circumstances in which cloud on-demand can cost more than renting a dedicated server. While a cloud-based solution is generally more cost-effective in mid-size companies, the cost of subscriptions can often end up higher than the maintenance fee of on-premises servers.
11. Considering how different languages affect HTML tags
Separating HTML tags is necessary to effectively maintain a website, but is also one of the most challenging parts of the localization process.
Some tags need to be used on a CMS user level so that content is properly displayed. However, translating content from one language to another generally means that the syntax and length of the text changes, which also affects the position of HTML tags. If they are misplaced, the content may be displayed improperly and negatively impact the site’s readability. In addition, content that is not effectively separated performs badly in terms of SEO.
In the end, we recommend using alternative syntax that can be automatically uploaded to respective localized pages. The markdown syntax is one potential solution as it doesn’t change the content specifics. Below, we’ve provided an example of this method that makes the phrase bold.
< strong >HTML tag that makes the phrase bold< /strong >
12. Website maintenance
Even if your websites have been localized, it doesn’t mean that the project is finished. There are many other issues that you should consider.
Regular web performance audits
First of all, determine whether the results are consistent with the requirements and expectations of your plan. To do so and to ensure that your site is not skipped by potential customers, you’ll need to conduct an audit comparing your estimates with the final outcome.
Alternatively, identify the pages or parts of the site that perform the worst. Your company will need to determine the cause and then establish possible solutions. Generally, the cause may be the content of the page and the market’s reality. If that’s the case, either disable the page in question, change the content completely, or leave the page without any major updates.
There are many tools used by developers that are useful for identifying a website’s weakest points. Generally speaking, you should opt for two popular and reliable tools such as Lighthouse and Webpage test.
Choose an approach for updates
There are two different ways to approach the issue:
- Update content on every site at the same time
- Update content in line with market-specific strategies.
Most of the time, any new or updated content from your global site should be regularly translated and deployed on localized websites so that potential regional customers have access to the most up-to-date version. Even though the first approach comes more highly recommended, there are several circumstances in which it is better to delay updates. For example, if local markets have to sell out the previous version of a product from among existing stock and are unable to offer major discounts, displaying the newest product may significantly affect your company’s ability to sell previous versions.
In the long-term, you may need to develop and use a system that enables the implementation of best practices your company established during the localization project. There are many recommended tools such as Translation Memory that can do this. However, the human factor also plays a significant role. Maintaining regular contact with local teams will help you remain up-to-date so that you can resolve any issues as soon as possible.

 English
English
 한국어
한국어
